Start
Download Remain OpenAPI Studio
- Remain OpenAPI Studio is available at our official download site.
(If the link above doesn't work, copy and paste this URL in your browser address bar: https://remainsoftware.com/remain-api-studio-download)
- Also listed at Eclipse Marketplace
(If the link above doesn't work, copy and paste this URL in your browser address bar: https://marketplace.eclipse.org/content/openapi-editor)
Start Remain OpenAPI Studio
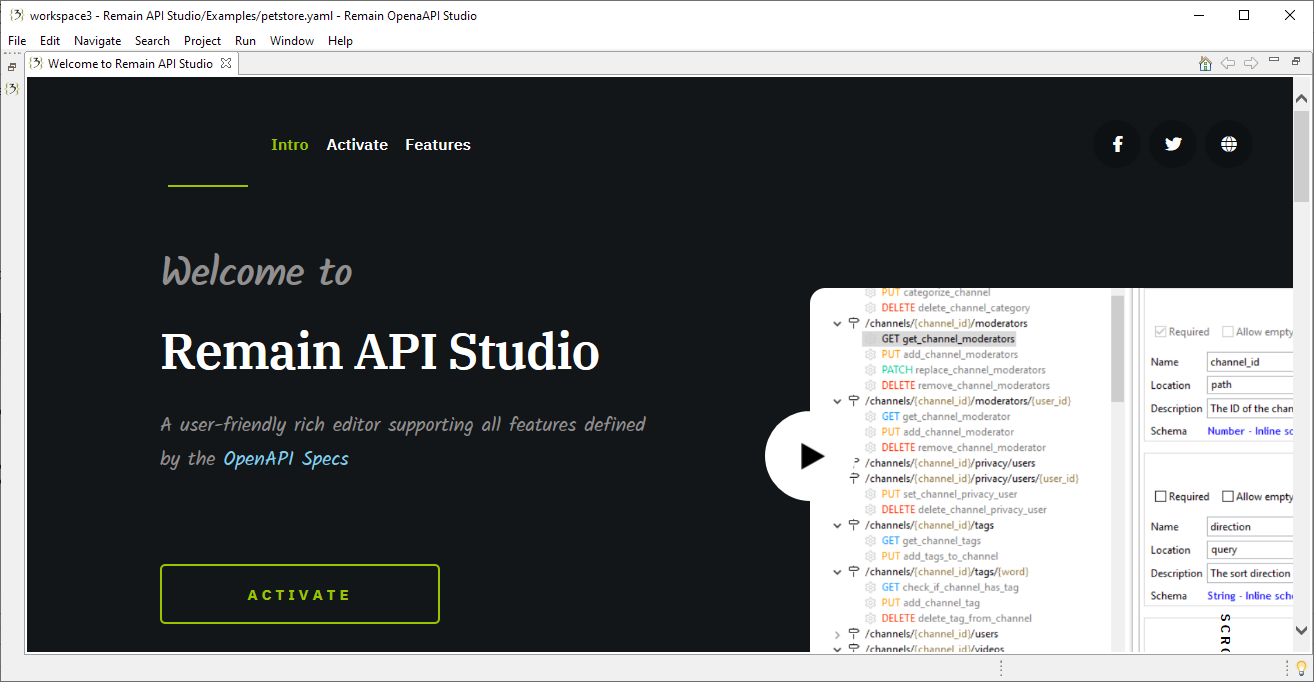
After installation, you can start the studio. If you run the studio for the first time, the welcome screen will open:
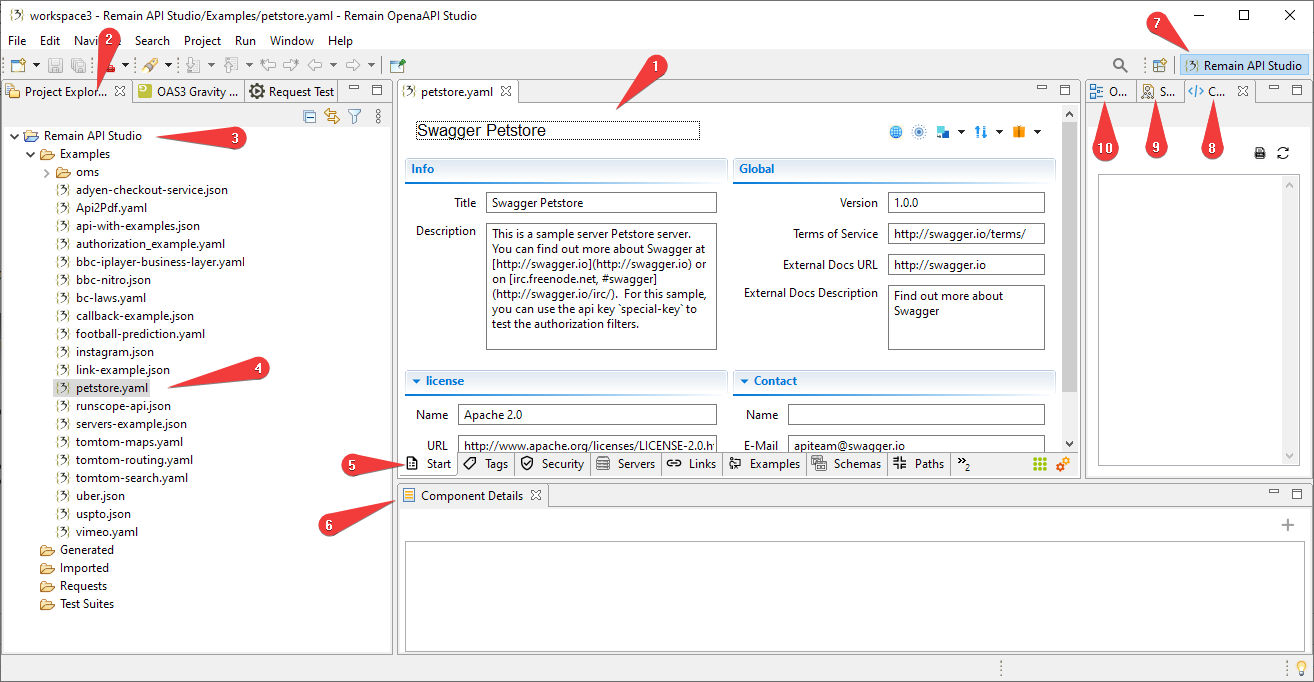
After closing the welcome screen, you will land in the OpenAPI Perspective which is an organization of views needed to create your APIs.
- This is the main editor where you will design, test, and generate
- The Project Explorer view. It manages projects which are folders on your hard drive
- A default Remain API Studio project. It contains a bunch of sample APIs.
- The file that is currently open in the editor.
- The editor has different sections that each map to a part of the specification. You are now in the info section
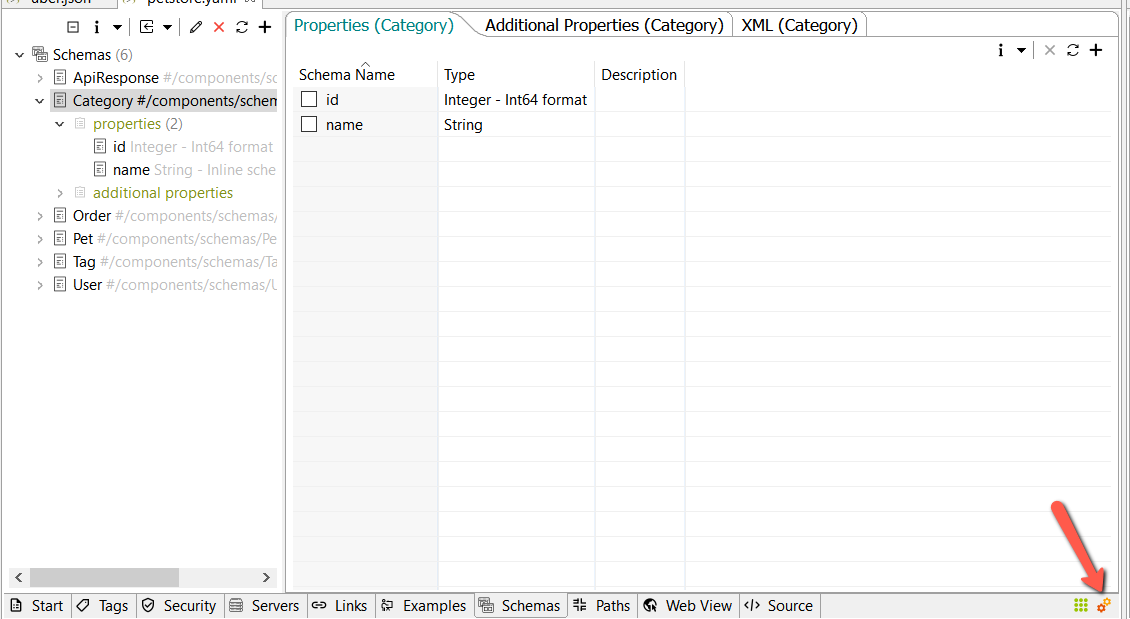
- This is the Component Details view. It is automatically populated if you work with schemas and fields
- Views are organized in Perspectives that have a specific workflow goal. This one is to create your API
- The Component Source view. It shows you the snippet of the source of the element you have selected
- The Schema Attributes and Properties View. It enables you to edit the schema fields.
- The Outline View. This will be filled when you enter the Source Tab of the editor
Two Minute Overview
For a two-minute overview of the OpenAPI Studio, visit this YouTube link:
OpenAPI Editor Overview
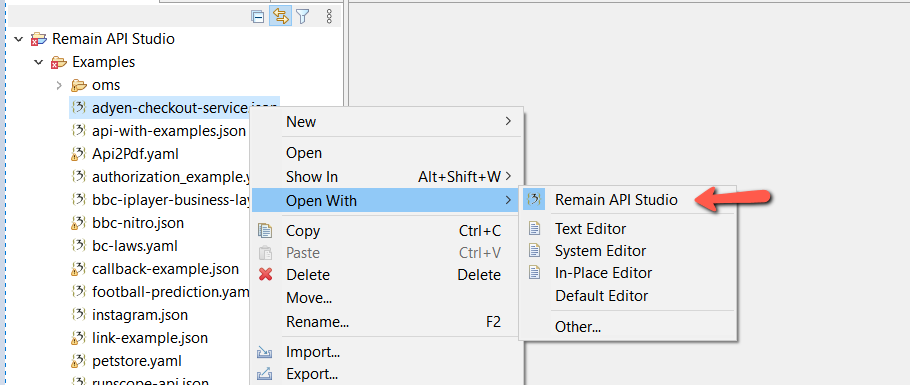
Open Remain API Studio by right-clicking a .json or .yaml OpenAPI file. From the menu select Open With then Remain API Studio.
The license management editor should show up automatically if there is no valid license.
Get a trial license or buy a license and start using the studio
Menu
Main Menu
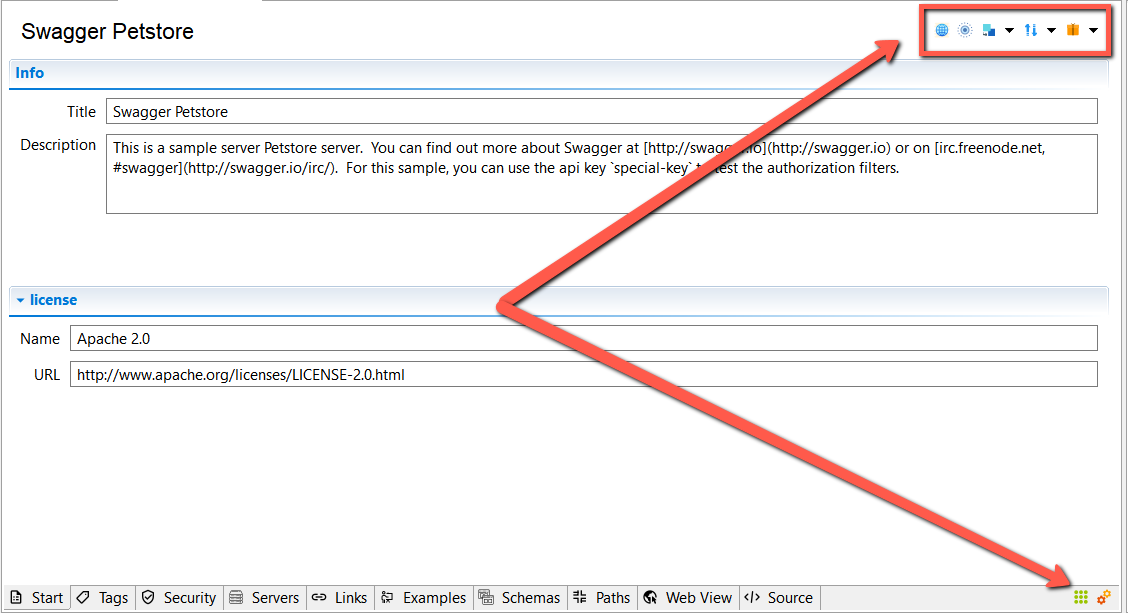
The main menu is placed in the bottom right corner of all tabs. In the first tab, called Start, you also find it, with a different layout but the same sub-menus, in the top-right corner.
Settings Menu
In settings, you can manage your license, set the code generation folder, and view the ratings.
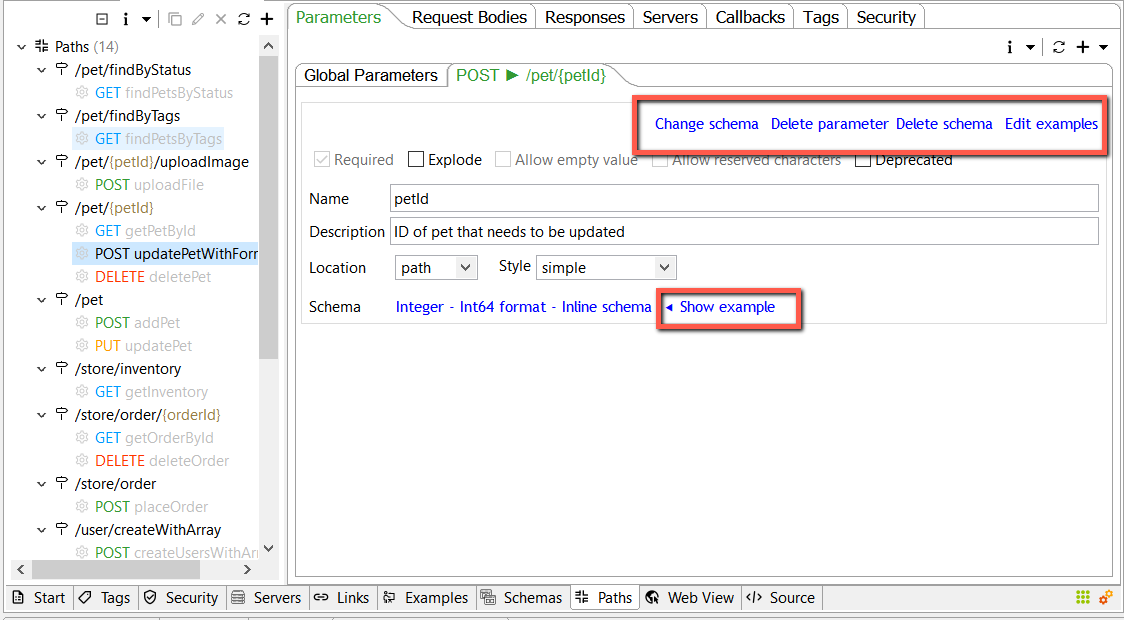
Hover-over Menus
Some local menus only show up if you hover over their area. E.g, the parameters, request bodies, responses. The following is an example of a hover-over local menu of a parameter